Am effektivsten Adsense Die Anzahl der Impressionen wird ebenfalls steigen, da diejenigen, die Ihre Artikel lesen, die Adsense-Anzeige sehen, was natürlich die Wahrscheinlichkeit erhöht, auf die Anzeigen zu klicken.
Anzeigen in Text einfügen Seo Wenn Sie die folgenden Schritte sorgfältig befolgen, können Sie Ihre Adsense-Einnahmen steigern, indem Sie Anzeigen in Ihren Blogger-Beiträgen platzieren.
Das erste, was Sie tun adsense code konverter müssen Sie Ihren Adsense-Anzeigencode mit convert umwandeln.
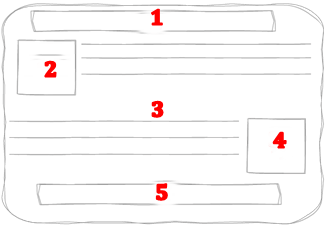
1. eine Adsense-Anzeige unter dem Beitragstitel einfügen
<>Wir fügen die folgenden Codes unter dem Code div class=’post-header‘ ein, den wir mit Hilfe von Strg-F finden, indem wir Html bearbeiten aus dem Vorlagenbereich wählen.
<b:if cond='data:blog.pageType == "item"'> <div style="text-align:center;margin-bottom: 5px;"> adsense reklam kodları buraya gelecek</div> </b:if>
2. Hinzufügen von Anzeigen auf der linken Seite des Beitrags
<>Auf die gleiche Weise fügen wir die folgenden Codes unter dem Code data:post.body/ aus dem Abschnitt Template-Html bearbeiten hinzu.
<b:if cond='data:blog.pageType == "item"'> <div style="float:left;margin-right: 5px;"> Adsense kodları buraya gelecek...</div> </b:if>
3. in der Mitte des Beitrags eine Adsense-Anzeige einfügen
<>Im Abschnitt html bearbeiten fügen wir die folgenden Codes für Anatolian yakası fat escort unter dem Code data:post.body/ ein.
<b:if cond='data:blog.pageType == "item"'> <div style="float:center;margin-right: 5px;"> Adsense kodları buraya gelecek...</div> </b:if>
4. Anzeige rechts neben dem Beitrag hinzufügen
<>Wir fügen die folgenden Codes unter dem Code data:post.body/ aus dem Abschnitt html bearbeiten ein.
<b:if cond='data:blog.pageType == "item"'> <div style="float:right;margin-left: 5px;"> Adsense reklam kodları buraya gelecek...</div> </b:if>
5. fügen Sie Adsense-Anzeigen am Ende des Beitrags ein
<>Im Abschnitt html bearbeiten div class=’post-footer‘ fügen wir die folgenden Codes oben auf dem Code ein.
<b:if cond='data:blog.pageType == "item"'> <div style="text-align:center;margin-top: 5px;"> Adsense reklam kodları buraya gelecek...</div> </b:if>
Wichtige Hinweise:
- Sie müssen Ihre Adsense-Anzeigencodes zuerst in Alanya weak escort umwandeln, da es einen Fehler gibt.
- <> <><> data:post.body/ , div class=’post-footer‘ , div class=’post-header‘ Wenn die erste Variante nicht funktioniert, versuchen Sie die zweite.
- Mit dieser Methode können Sie nicht nur Adsense-Anzeigen, sondern auch beliebige Anzeigencodes in den Artikel einfügen.
Ich wünsche Ihnen einen guten Gewinn.